BLOG
コアフレームのスタッフブログ
2021.08.11WEBサイト制作の現場から!Google フォームでここまでできる!自作フォーム作成方法

by 大城 芽生
こんにちは!4年目デザイナーの大城です。
最近とある案件で「Google フォームを使ったメールフォームを作りたい」というご要望をいただき、制作しました。今までは主に「PHP Mailer」や「WordPress」を使ってフォーム制作をしていたのですが、 Google フォームが案外手軽で使いやすかったので、今回はGoogle フォームを使った自作フォーム作成について紹介していきます!
【目次】
・初心者でも簡単「iframe埋め込み」でサイトと連携!
・カスタマイズで理想のフォームに!
・メールで回答受け取りたい時は?
・Google フォームのメリット・デメリット
・コアフレームのフォーム実装事例
初心者でも簡単「iframe埋め込み」でWEBサイトと連携!
一度はGoogle フォームを使ったことがある人も多いかと思いますが、共有リンクを配布して Google フォームに飛び回答してもらう…という方法とは別に、自分のWEBサイト上で直接回答してもらうこともできます。
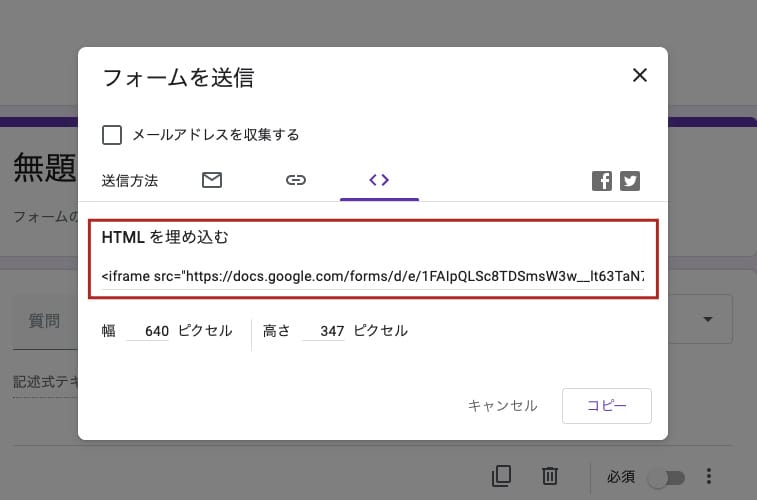
いつものリンク取得場所のひとつ隣「HTMLを埋め込む」のソースをコピーして、HTMLにペーストするとWEBサイト上でフォームを表示・回答させることができます。

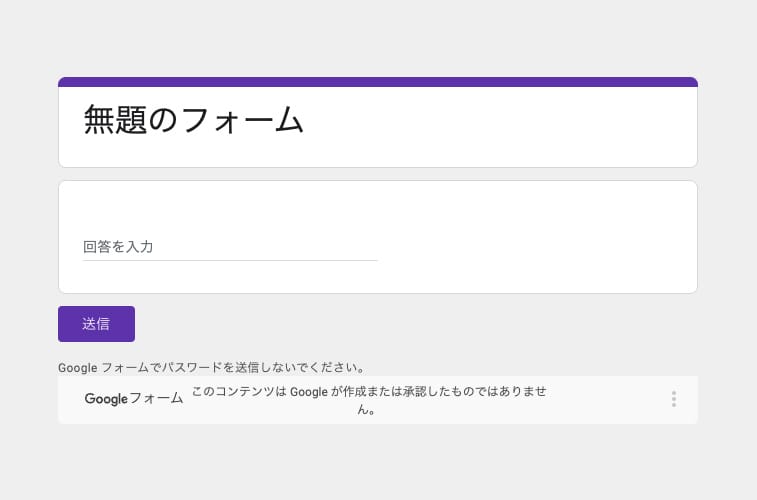
 ただこの方法だと、Google フォームを埋め込むだけなのでデザインは変更できません。
ただこの方法だと、Google フォームを埋め込むだけなのでデザインは変更できません。
「WEBサイトのデザインに合わせて、フォームを作りたい!」という時は、プログラミング言語を使った次の方法で作成することができます。
カスタマイズで理想のフォームに!
自作のフォームだとCSS等でデザインを自由にカスタマイズできますが、その自作フォームをGoogle フォームと連携させる方法があります。
フォームでは送信先に値するaction値と、回答に値するname値というものがあり、作成の際はその値を設定する必要があります。Google フォームにも勿論action値とname値があり、その値を自作フォームに入れ込む = 送信先と回答がGoogle フォームと同じになる(連携できる)という仕組みです。
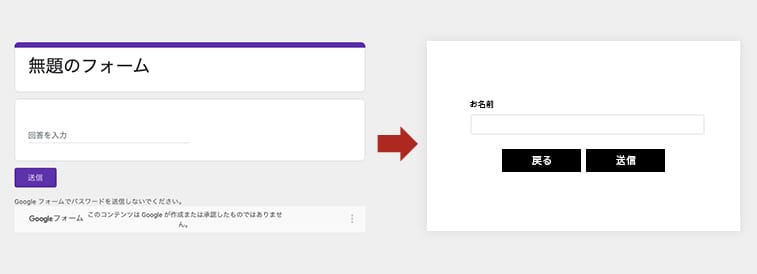
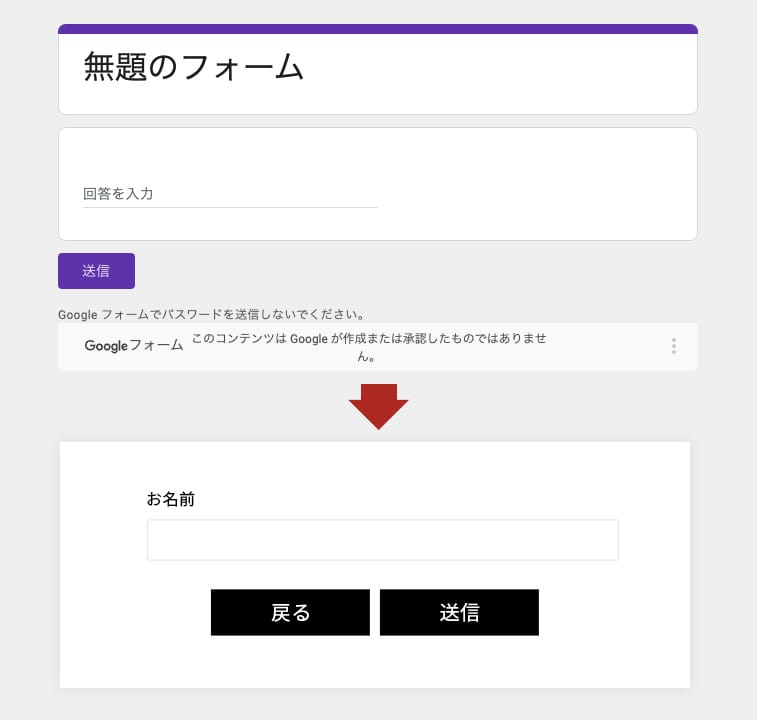
1. 普段通りにフォームを作る
今回はPHPを使って、質問画面ページ・確認画面ページ・完了画面ページを作成します。
まずは値の受け渡しだけできる状態のものを作ります。
// 質問画面(index.php)回答を記入する画面<form action="confirm.php" method="post" enctype="application/x-www-form-urlencoded">
<label for="name">
お名前
<input id="name" type="text" name="****" placeholder="名前*必須" required>
</label>
<button type="submit" name="submit">確認画面へ</button>
</form>// 確認画面(confirm.php)質問画面の回答を受け取り、送信する画面<form action="confirm.php" method="post" enctype="application/x-www-form-urlencoded">
<p>お名前 : <?php echo $_POST['****']; ?></p> // 表示用
<input type="hidden" name="****" value=""> // 送信用
<button type="button" name="button" onclick="history.back()">戻る</button>
<button type="submit" name="submit">送信</button>
</form>// 完了画面(complate.php)送信後に表示する画面<p>送信されました!</p>PHPが使えない環境の場合も作成可能ですが、確認画面ページへの遷移が難しいので、質問画面ページからJavascriptで回答を送信し、送信されたら完了画面ページを表示するという方法になります。確認画面ページはモーダルで処理する等遷移しないで表示させる必要があります。
2. action値とname値を探す
次にGoogle フォームを作成し、質問したい項目を設定してください。
ラジオボタンやプルダウン等様々な項目を設定できますが、ここで要注意なのが自作フォームと連携する時はファイルアップロードの機能が使用できないという点です。それ以外は問題なく使用できるので、質問項目の少ないフォーム等にオススメかもしれません。
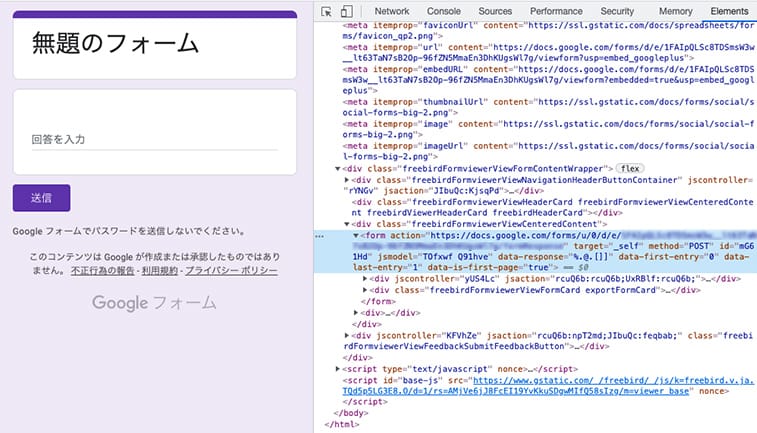
フォームの回答リンクに飛び、検証ツールを表示させてaction値とname値を探していきます。
 formタグのactionから、「https://docs.google.com/forms/u/0/d/e/********」のURLがaction値になります。
formタグのactionから、「https://docs.google.com/forms/u/0/d/e/********」のURLがaction値になります。
その3行下あたりのinputタグで「entry.*****」が書かれているものがname値になります。各項目ごとに「entry.*****」が作成されるのですが、ラジオボタン等選択式のものは回答を入れることでname値が生成される仕組みのようなので、「項目を作ったのにname値が見当たらない!」という時は、フォームに回答を記入してみてください。
3. 探した値を自作フォームに埋め込む
formタグのactionと確認画面ページの送信用に探した値を書き換えます。
// 確認画面(confirm.php)質問画面の回答を受け取り、送信する画面<form action="ttps://docs.google.com/forms/u/1/d/e/*****" method="post" enctype="application/x-www-form-urlencoded">
<p>お名前 : <?php echo $_POST['****']; ?></p> // 表示用
<input type="hidden" name="entry.******" value=""> // 送信用
<button type="button" name="button" onclick="history.back()">戻る</button>
<button type="submit" name="submit">送信</button>
</form>これでGoogle フォームとの連携はできたのですが、このまま送信するとGoogle フォームの完了画面に飛んでしまうので、自作した完了画面ページに飛ぶようリダイレクトさせてあげます。
// 確認画面(confirm.php)質問画面の回答を受け取り、送信する画面<script type="text/javascript">
var submitted = false;
var currentURL = window.location.host;
</script>
<form action="https://docs.google.com/forms/u/1/d/e/*****" method="post" enctype="application/x-www-form-urlencoded" onsubmit="submitted = true;">
<p>お名前 : <?php echo $_POST['****']; ?></p> // 表示用
<input type="hidden" name="entry.******" value=""> // 送信用
<button type="button" name="button" onclick="history.back()">戻る</button>
<button type="submit" name="submit">送信</button>
</form>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted) {window.location='./complate.php';}">この3ステップで連携は完了です!思ったよりも簡単にできちゃいます。
送信すると作ったGoogle フォームの回答から確認できるのですが、「あれ?回答されてない?」という時はname値が合っていない可能性が高いです。
また、Google フォームから項目を必須にして、自作フォームを必須にしないで空回答で送ると強制的にGoogle フォームのエラー画面に飛ばされてしまいます。ややこしくなるので、必須は自作フォームの方で制御するのがオススメです。
やることはこれだけなので、CSSでデザインを作ったりJavascriptでバリデートをかけたり等、他のフォームと変わらず色々なカスタマイズができます。 

メールで回答受け取りたい時は?
Google フォームから回答を確認できるので、回答を直接メールで受け取るという機能はないのですが、回答された時に通知が行くように設定することはできるようです。
こちらもGoogle Apps ScriptというGoogleのサービスを利用して設定を行えます。
【参考】Googleフォームのメール通知を指定したアドレスに送る方法(Google Apps Script使用)
Google フォームのメリット・デメリット
さくっと導入しやすいGoogle フォームですが、メリットは勿論、デメリットもあります。
【メリット】
・サーバー側の設定が必要なく、Googleアカウントがあれば使用できる
・回答をスプレッドシートに保存できるので、回答を一覧で見やすい
・データはGoogle側にあるので、使い方に問題なければセキュリティの面は安心
【デメリット】
・Googleのサービスを利用しているので、恒久的ではない
・ファイルアップロードは使用できない
・多数の回答には向かない(スプレッドシートに限界があるよう)
3つのデメリットを踏まえると、期間限定のサイト等小規模になりそうな時にオススメなので、Google フォームでスピーディーに作成してみてはいかがでしょうか?
初心者でも簡単ではありますが、ホームページ初心者の方には少しとっつきづらいかも…
もちろんそんな時は弊社にご相談ください!
【参照】Googleフォームをカスタマイズして、デザイン性の高いアンケートを作成する方法
コアフレームのフォーム実装事例
過去にも様々な方法でフォームを実装しております。弊社ではヒアリングをしてベストな実装方法を提案していますので、まずはお気軽にご相談ください!




 苅谷動物病院グループ 採用情報サイト
苅谷動物病院グループ 採用情報サイト 武蔵野産業 公式サイト
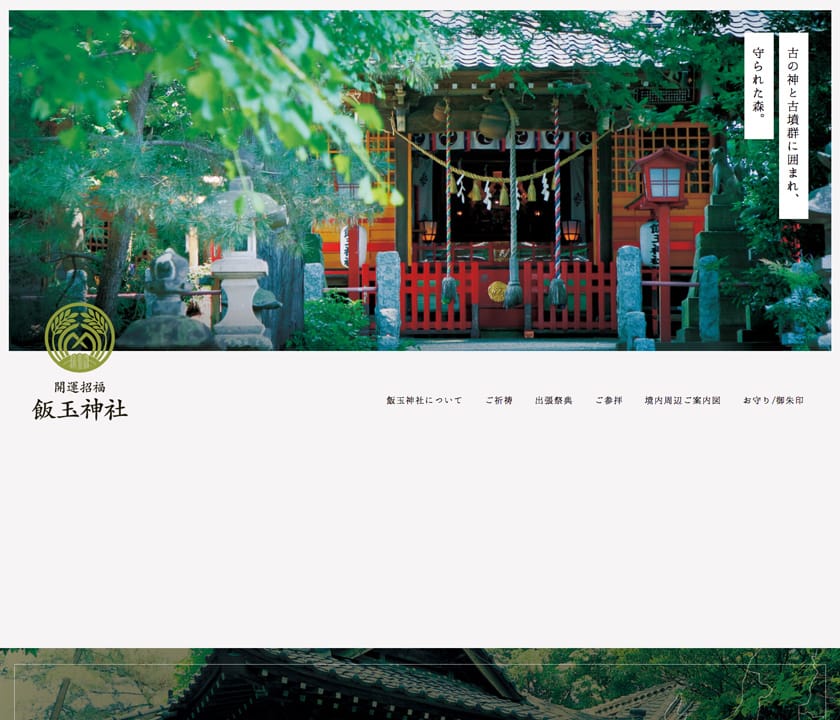
武蔵野産業 公式サイト 開運招福 飯玉神社
開運招福 飯玉神社



