BLOG
コアフレームのスタッフブログ
2024.07.24コアフレームの職種紹介!プロデューサーの仕事内容

by 枠 芯太郎
こんにちは!プロデューサーの芯 枠太郎です。
今回は現在弊社で募集しているコアフレームの職種をより知ってもらうためのBLOG第1弾になります。
第3弾まで予定しておりますので、お楽しみに!
ちなみに今年の4月に弊社のリクルートサイトをリニューアルいたしましたので、まだご覧になっていない方は下記よりご覧ください!
キャッチコピー通りミライを感じられるWEBサイトになってます。
それでは早速第一弾、プロデューサー職の紹介です。
プロデューサー職の主な業務内容

初めに大まかなプロデューサー職の仕事についてご紹介します。
プロデューサー職の仕事は大きく分けて、先方とやりとりする外向けの仕事と
社内とやり取りする内向きの仕事の2種類に分けられます。
地続きの内容なので、各々が別の内容というより、交互にやり取りをするという流れになります。
主な外向けの仕事内容
・打合せに参加して先方の意図や思いなどをヒアリング
・提案資料の作成
・お見積り・スケジュールの作成、提出
・スケジュールをもとに素材の管理、不足素材の確認
・新規施策の企画考案、進行
主な内向きの仕事内容
・ミーディングの設定、進行
・WEBサイト構成(ワイヤーフレーム、サイトマップ)の作成
・案件開始時に制作担当者へ概要等を共有
・スケジュールの確認、調整
・制作物の確認、戻し、提出
・必要な場合は更新マニュアルの作成
・軽作業(Googleアナリティクスタグの発行、画像の書き出し等)
という感じになっています。
ディレクターやデザイナーがやる内容も多々ありますが、状況を見つつ適宜フォローし合いながら行なっています。
このようにスケジュールと全体を見つつ、公開日にスムーズに公開できるように進行するのがプロデューサーの主な役割になります。
なので、上記に書いた事以外にも対応する内容があり、 臨機応変に調整ができ、素早く対応できる事が望まれます。
それではここからは、実制作の流れに沿って、どんな事を考えつつ対応しているかを紹介していきます。
プロデューサー職の業務内容:オリエン〜受注まで
コアフレームでは、既存クライアント様からお仕事をご依頼をいただいたり、ご紹介いただいたり、お問合せからご依頼いただく事が多いですが、まずどの案件でも制作概要等をお聞きするオリエンテーションから始まります。オリエンテーションにて、制作物の概要(WEBサイトだと何ページ、印刷物だとサイズ)、制作内容、先方が抱えている課題、公開日や納期などのスケジュール等を確認します。
その後、既存クライアント様からお仕事をご依頼をいただいた場合は、オリエンテーションでお聞きした内容を元に概算と制作スケジュールを作成して提出します。あまり時間を取るフェーズではないので、弊社ではオリエンテーションから1~2営業日で提出しています。適宜修正、調整を加えて、問題がなければ実制作フェーズに入ります。

初回お取引のクライアント様の場合は概算、スケジュールに加え、提案資料を作成していきます。提案資料では、競合・類似企業の調査、業界分析、参考サイト、WEBサイト構成等を元に、お受けするコンテンツの内容をまとめていきます。完成したら、再度お打ち合わせ行い、修正、調整を加えていきます。ある程度方向性が固まり、提案資料が通った暁には、業務委託契約や秘密保持契約等の手続きを進めつつ、実制作のフェーズに入ります。
プロデューサー職の業務内容:構成〜デザイン制作
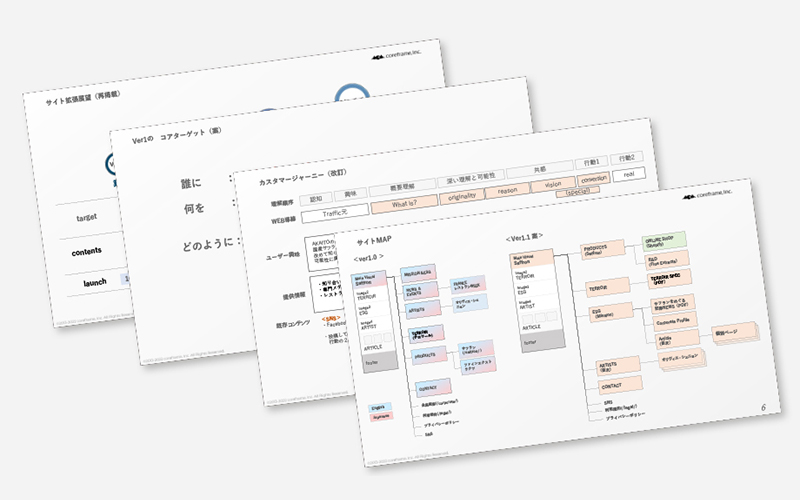
制作でまず行うのがWEBサイトの構成づくりです。
サイトマップといった、ページ構成をまとめたものと、ワイヤーフレームというデザイン要素を入れないで、掲載する情報だけを配置した物の2点を作成していきます。
制作会社によってはディレクターやデザイナーが制作する会社もありますが、弊社は少人数制で、幾つもの案件が並行して進んでいるため、ディレクターやデザイナーは、デザイン制作やテストWEBサイト構築に専念してもらい、お客様と直接やりとりをしているプロデューサーがワイヤーフレームを作成することが多いです。この段階で掲載する要素を確認する事で後々、先方との意見のずれをなくしたり、必要な素材を明確にしていきます。

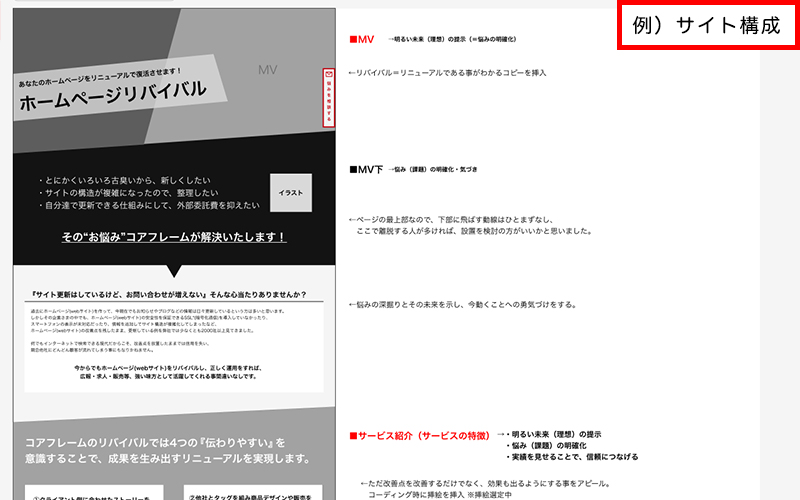
そしてWEBサイトマップとワイヤーフレームが固まったら、次はデザイン作業です。
各ページのワイヤフレームを元に、色やフォント、あしらいといったデザイン要素を足していきます。
ここからの作業はディレクターとデザイナーにバトンタッチするので、社内ミーティングを設定して、案件概要や制作概要、ワイヤーフレームの説明などを行います。
基本的にここで、案件に参加する全てのスタッフに参加してもらう事が多く、コーディング担当のスタッフにもここで説明を行います。
その後のプロデューサーは、足りない素材の確認やスケジュール管理、制作物の提出を主に行なっていきます。
提出前の社内チェックの段階では、クオリティの確認・調整はディレクターが進めていくので、プロデューサーは並行して、仕様の抜け漏れや、原稿の誤字脱字がないかをチェックしてます。
プロデューサー職の業務内容:コーディング〜公開
そしてデザインが決定したら、次はコーディング(WEBサイトとして動くための構築作業)を行なっていきます。
コーディング時も引き続きクオリティチェックはディレクター主導で進めていき、仕様の抜け漏れや、原稿の誤字脱字がないかのチェックはプロデューサー主導で進めていきます。
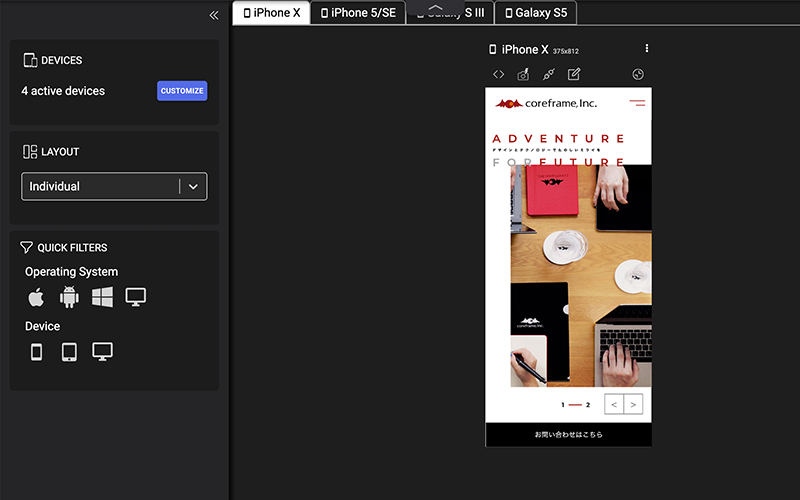
またそれに追加して、WEBサイト制作では印刷物と違い、PC、IPhone、Androidといった端末やChrome、Safariといったブラウザによって見え方が異なる場合があるので、表示の崩れが起きていないかを逐一確認していきます。

そしてチェックが通り、先方からOKが出たら先方の公開希望日に合わせて公開準備を進めていきます。
データ等の整理やアップは、ディレクターやデザイナーが行いますが、プロデューサーが公開日の手順をまとめて、クライアント様に共有したり、ワードプレスなど先方で今後更新する箇所がある場合は、デザイナーに確認をとりつつマニュアルを作成していきます。
コアフレームの求めるプロデューサー像
弊社では下記のような実力を持った方を随時募集しておりますので、
当てはまった!という方はぜひリクルートサイトからのご応募をお待ちしております!
・常に半歩、一歩先を見て周りを牽引できるひと
・柔軟な発想力があるひと
・笑顔でコミュニケーションが取れるひと
・誰とでも親しくなれるひと
・やりたいことがたくさんあるひと
・現状を元に新しいアイデアや、事業領域を考えられるひと
まとめ
いかがでしたでしょうか?
今回の職種紹介ではWEBサイトの実制作をベースにプロデューサーの業務内容を紹介しましたが、プロデューサーは上記で書いた業務以外にも、新規プロジェクトの企画や公開後のクライアントさんへの提案など、クライアントさんと長く関係を保てるように色々と考え行動していく職種です。
プロデューサーと聞くと何をする職種かわからないといった声をお聞きする事が多かったのですが、今回の記事がプロデューサーに興味を持ってもらえる一助になれたら幸いです!
新卒採用の場合は、上記の特に制作進行業務をメインに進めつつ、徐々にプロデューサーとしての業務を増やしていく流れになります。
そして今回の記事を見て、プロデューサー職に興味を持たれた方は、随時採用受付中ですのでぜひリクルートサイトもご確認ください。
それでは第二弾もお楽しみに!
関連記事
REVIVAL SERVICE
放置しっぱなしのホームページをリニューアルしてうまく活用すれば、広報・リクルート・営業・販売等、社員の一員として働いてくれます。
「自社製の"自慢の一品"を知ってもらえるチャンス」を掴みませんか。




 WEBプロデューサーから見た、失敗しない中小企業のホームページリニューアル
WEBプロデューサーから見た、失敗しない中小企業のホームページリニューアル 【リモートワーカー必見】コミュニケーション不足を解消できる!? コアフレームの働き方と、リモートワーク下の社内活動を紹介します
【リモートワーカー必見】コミュニケーション不足を解消できる!? コアフレームの働き方と、リモートワーク下の社内活動を紹介します WEB制作の現場から!コアフレームでホームページができるまで
WEB制作の現場から!コアフレームでホームページができるまで